
Antetype is a high fidelity interface design tool that lets you express your interactive UX ideas for any screen. It allows you to communicate design and behavior in one file to developers, customers and users.
Key Features: Responsive Design, Re-usable widgets and Specification Generation
Antetype captures the intended layout of the designer and intelligently re-organizes the content as changes are made. Adding a new widget, changing a margin or removing a text box updates the design automatically, no tedious nudging required. Antetype’s layout logic and design break points enable web designers to evaluate and refine responsive designs early in the design process.
Agile design processes are highly iterative but result in many changes. To solve this problem Antetype was designed from the ground up so that the designer is in complete control of how changes update throughout a design.
Antetypes widgets are much more than symbols or stencils that you may know from other tools, single or multiple style properties can be updated but not every copy of a widget has to accept the updates.
Antetype is not a coding tool but a communication tool reducing questions and misunderstanding by exporting specifications and assets (including CSS, images etc) developers. Creating interactions in Antetype is easy, just a few clicks and you are ready to present your prototype to customers and users. Designers and others can annotate designs with their comments and measurements to enhance communication.
Designed by UX designers for UX designers. ERGOSIGN, a leading European UX agency, required a tool that combined high fidelity prototyping, advanced layouts and fully support an agile design process. Realising these were problems common to all modern designers ERGOSIGN decided to create their own tool and make it available to others.
Adding Antetype to your design workflow allows you to create, communicate and test more of your ideas than other tools.
More feature details:
Responsive Design
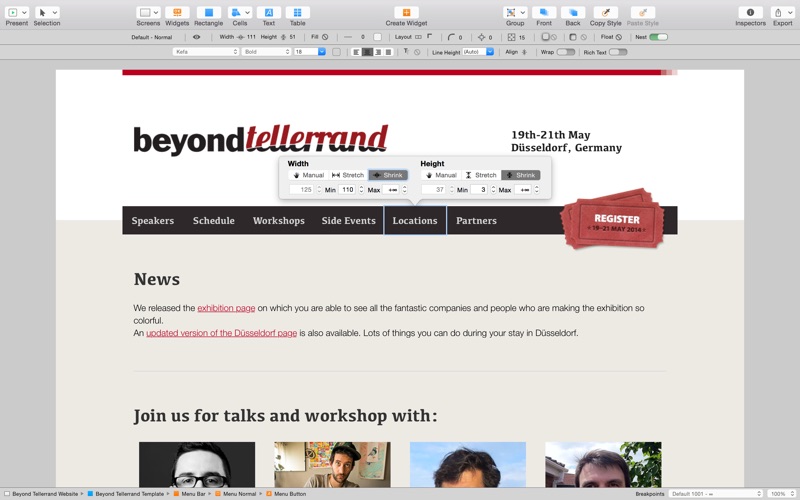
User interfaces are seldom static, so why should your designs and prototypes be? Antetype offers a range of layout modes that allow you to create highly flexible and dynamic layouts. Want to show your design in a different resolution? Simply resize the canvas area and your layout will do the rest.
Content wrapping allows content to flow to the next line in the same way that text does as the width of your screen narrows.
Design Breakpoints enable dramatic changes to the design at specified widths.
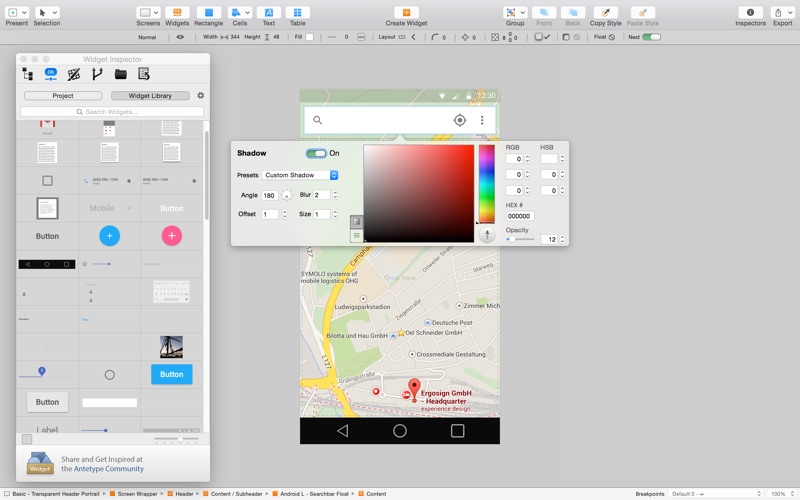
Widget Library
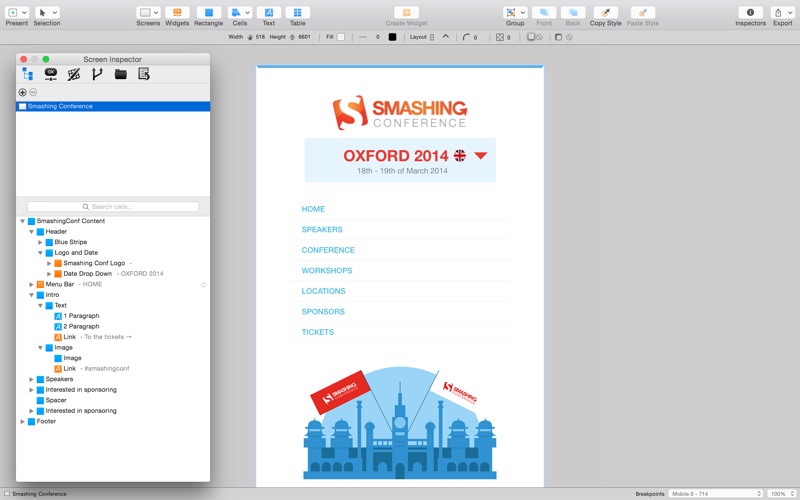
The widget library included with Antetype provides you with 400 ready-to-use widgets to get you started quickly with your prototyping! With widgets available for iOS, Android, OS X, Windows and web libraries such as bootstrap even for wire framing. More widgets are available from our website or you can create you own.
Adapt and extend the library for the specific needs of your own projects to harvest the full power of Antetype.
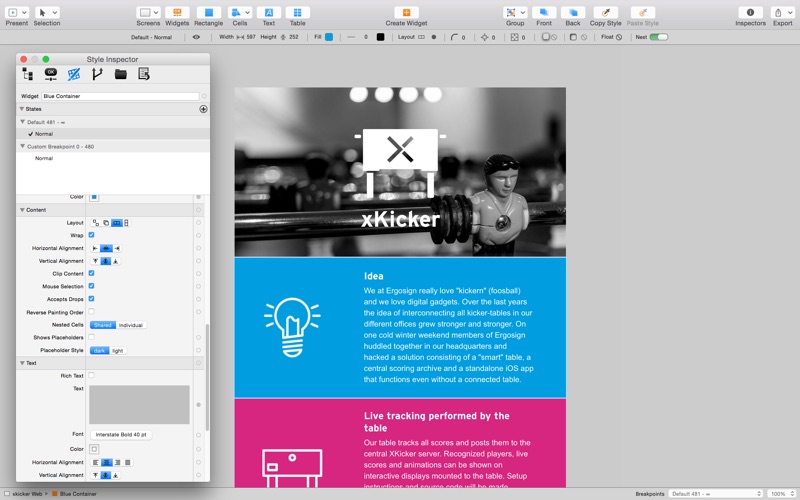
Visual Design
Envisioning your user interface with wireframes helps you to figure out how everything will work. Antetypes strengths come in when realistic, pixel-exact mock-ups are needed. It gives you complete artistic freedom to design beautiful apps and makes it easy to quickly adapt them according to your stakeholders and customers desires. The larger and more complex your project is, the more benefits you will see.
Prototype Interactions
You can easily demonstrate the feel of your prototype. Define actions, events, widget states and change screens. Use presentation mode to leverage Antetypes built-in automated widget state switches (e.g. between normal, mouseover and pressed). Export your prototype for cross-platform viewing in a web browser or use the iOS Viewer to evaluate your design on the target devices, including all of your interactions.
Sharing
Antetype files can be shared directly with others and viewed in our Free Viewer Application, or via browser or even direct on iOS devices.